
To Kick things off, I performed a content, and usability audit of the existing website as well as the newly proposed content to determine areas for improvement. In addition, I tackled the information hierarchy issues next to establish the foundation of the site. I did this with a card sort exercise conducted with the marketing lead to sort and group topics and subtopics.
Takeaways:
1. The copy is long with a heavy use of jargon
2. There is no strong identity or credibility
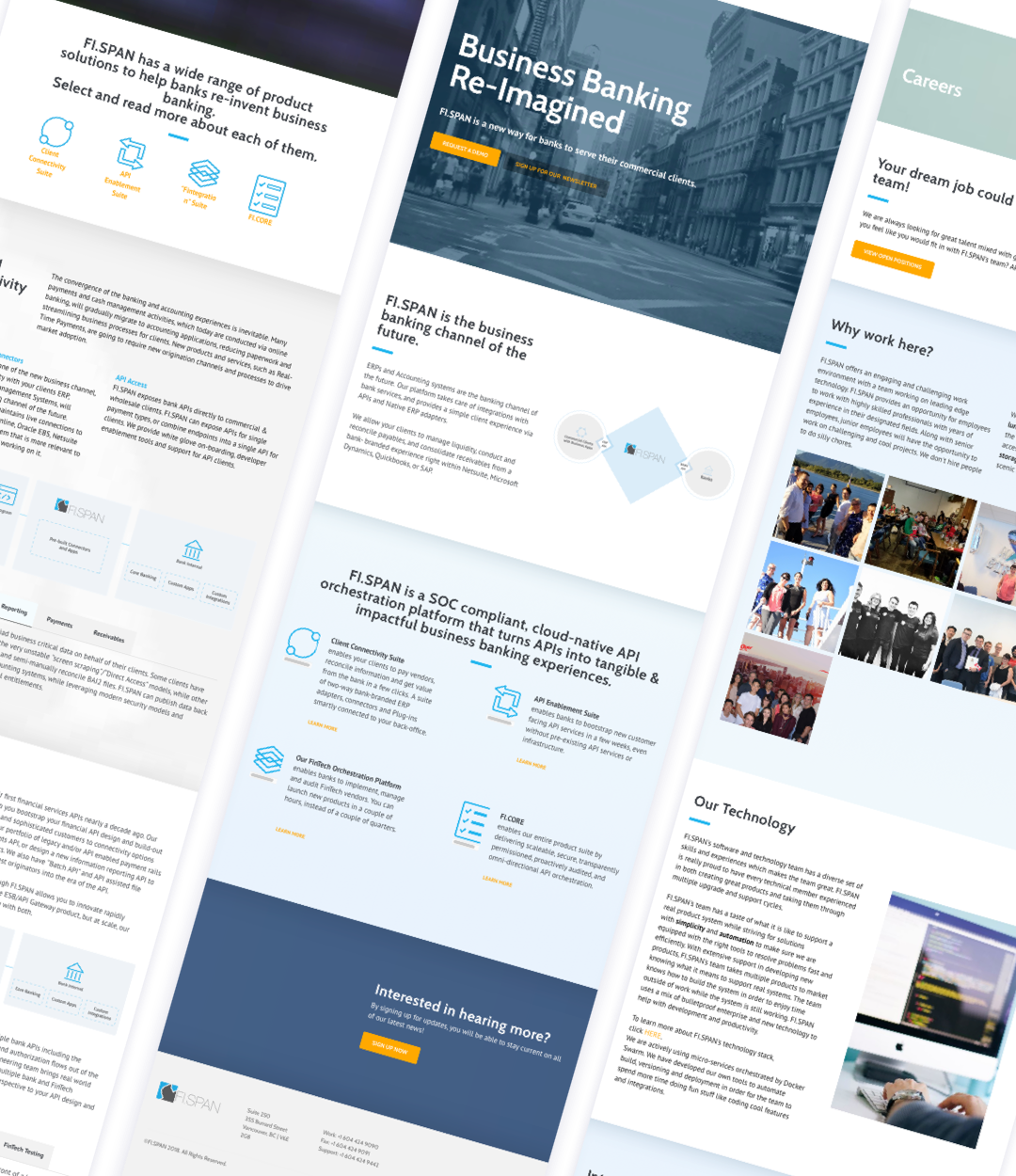
3. Stock imagery does not add to the story

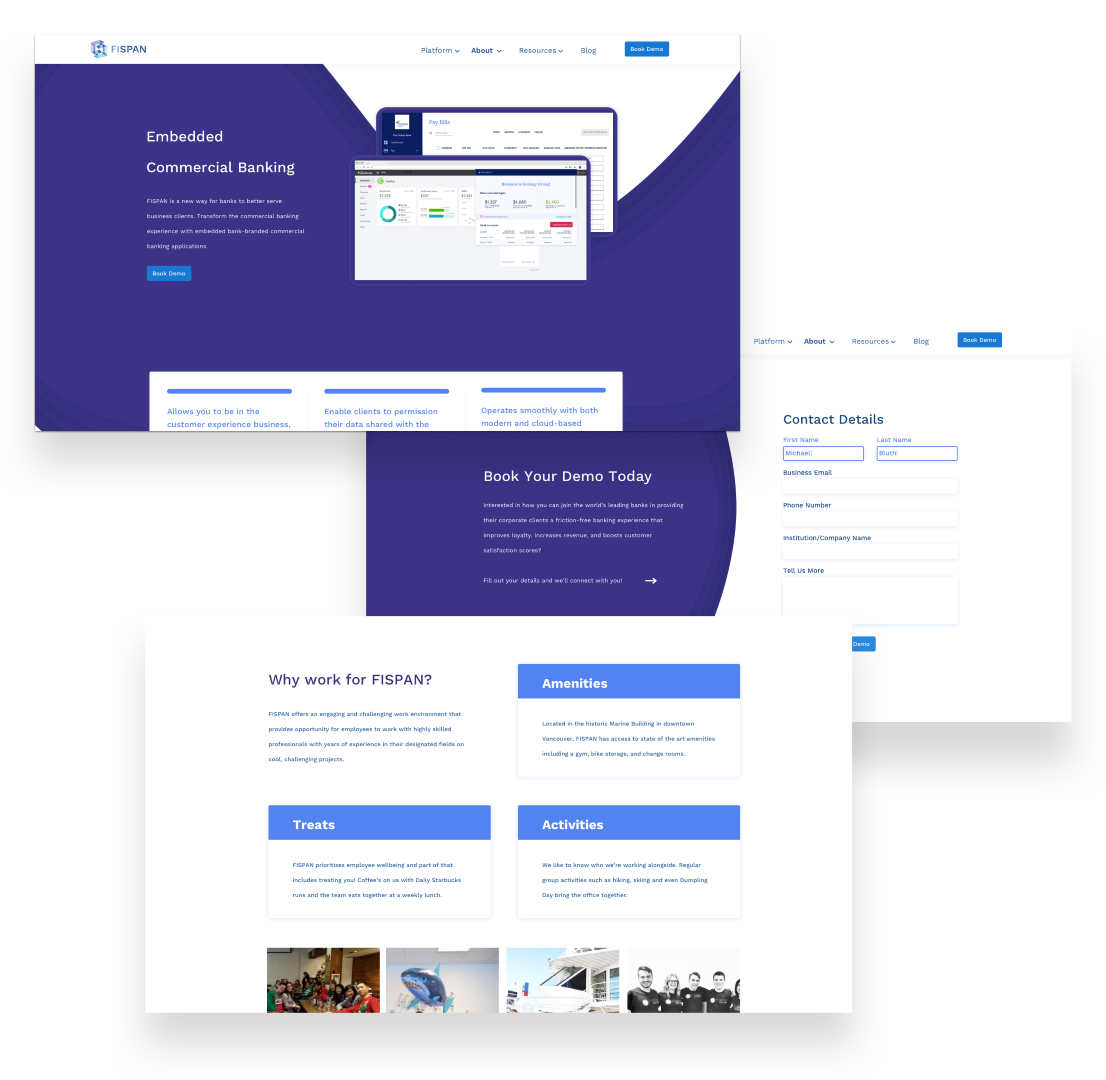
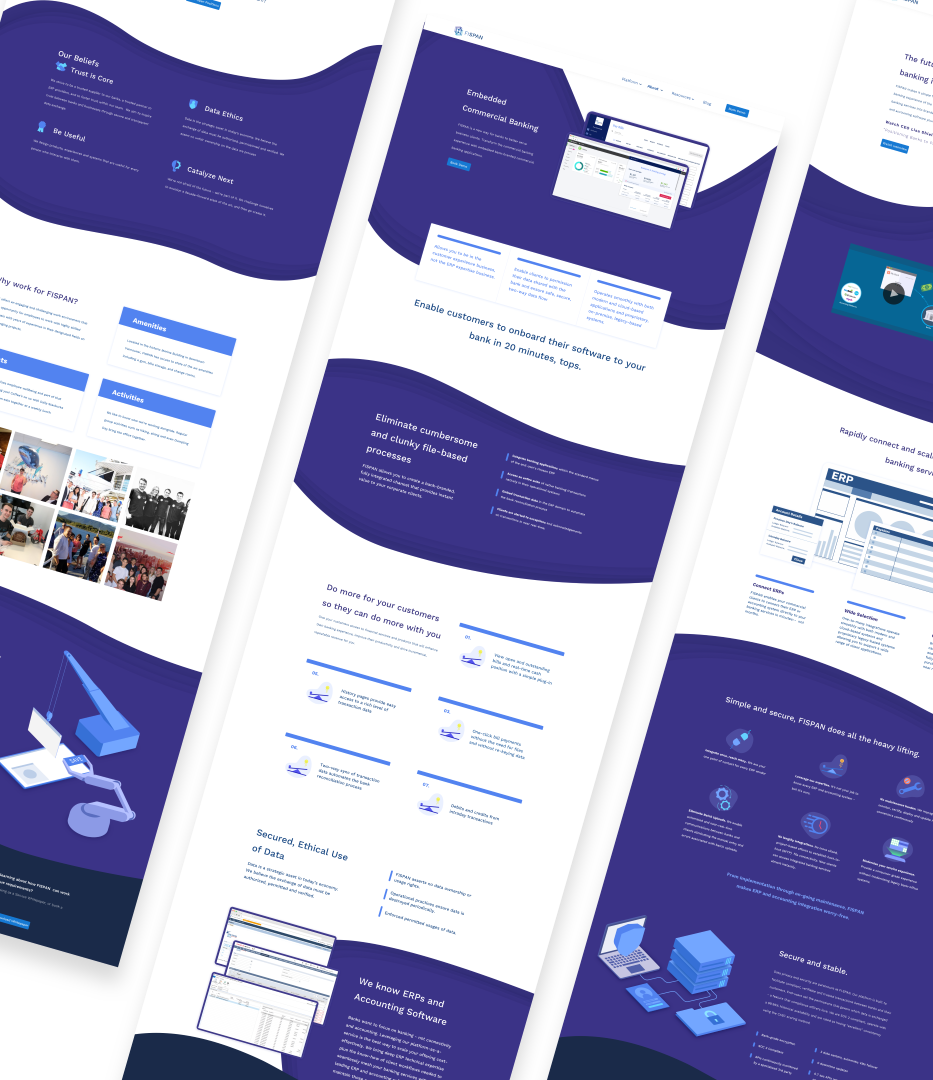
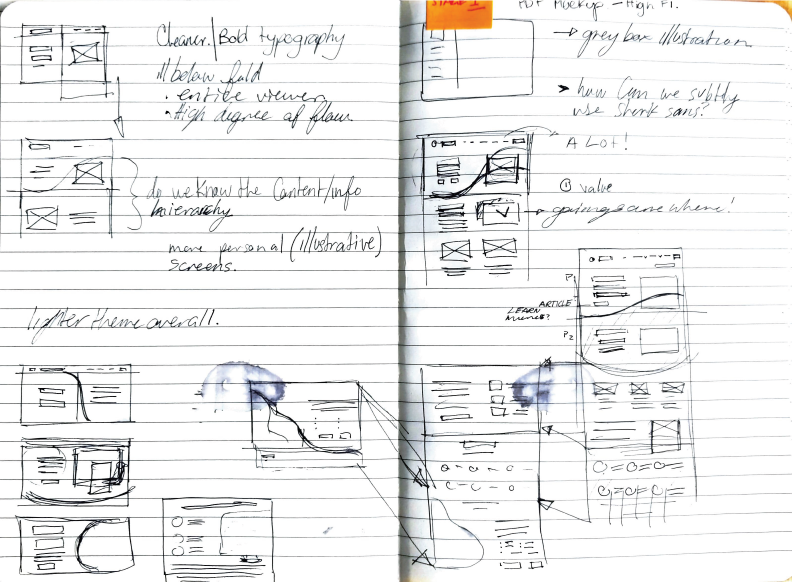
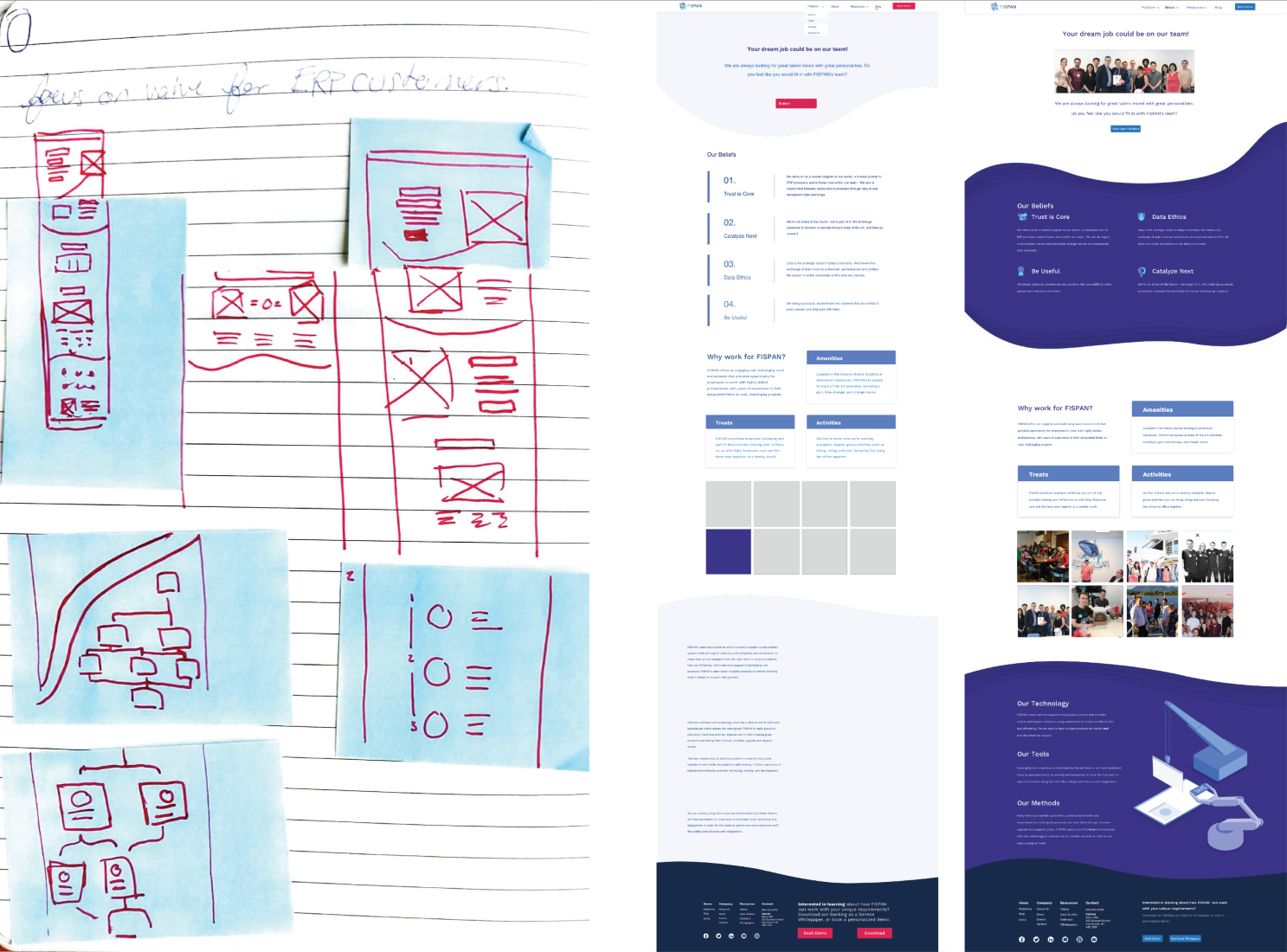
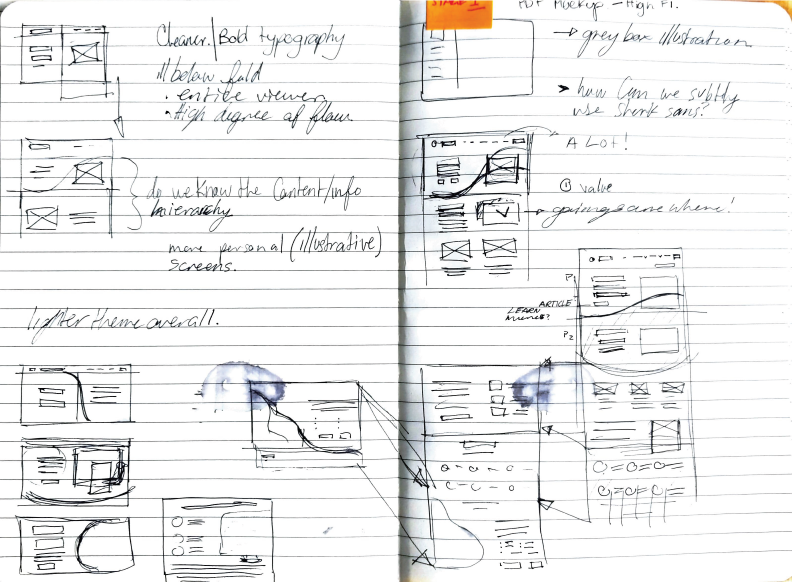
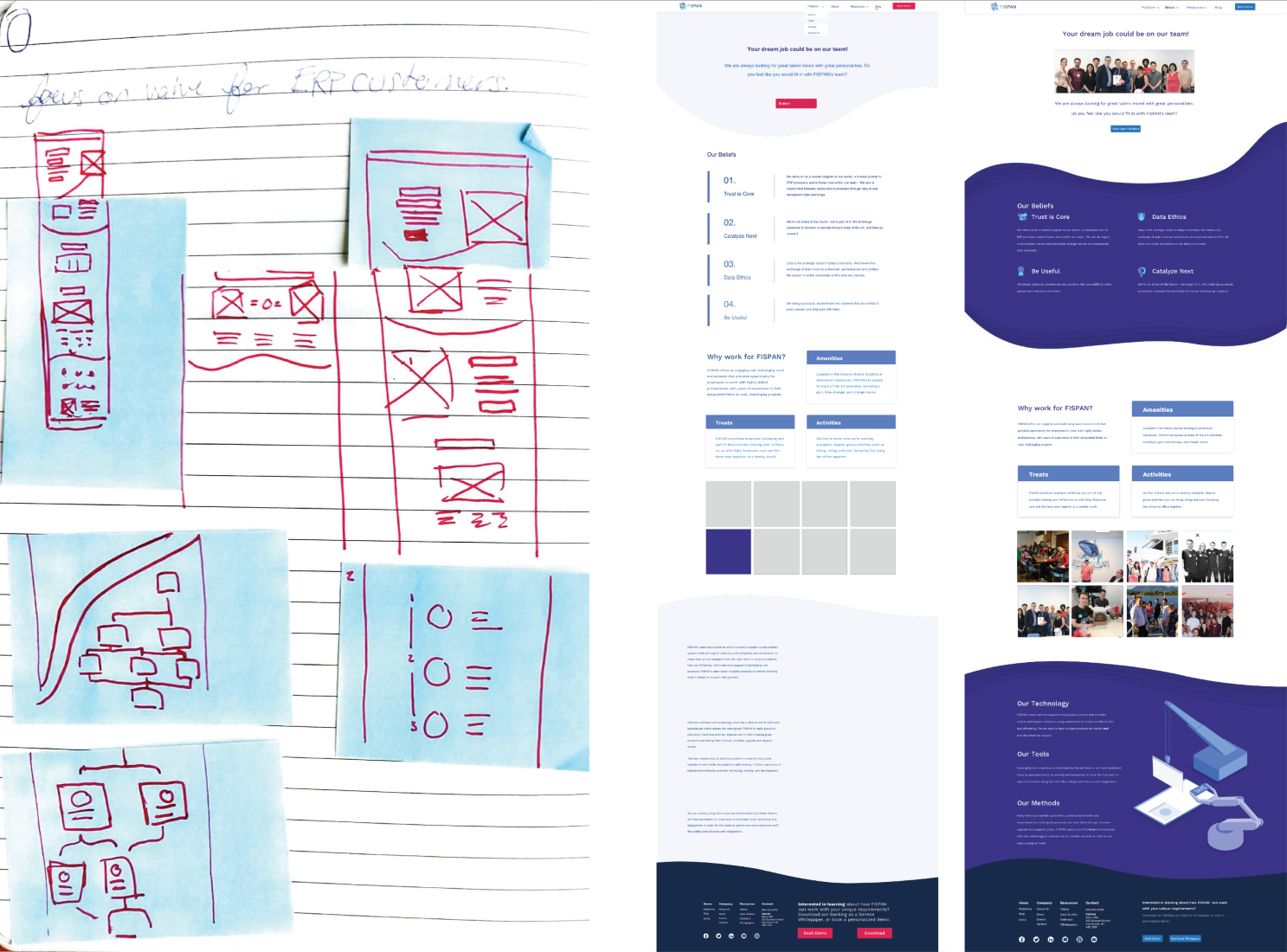
We identified key pages to begin work on and I began sketching wireframes out in order to plan where the copy and content should go. When planning out the art direction with the head of UX I was encouraged to introduce a visual heavy layout that leverages FISPANs existing illustration style.
This part of the process was very iterative as I was creating the visual ID, mockups and wireframes at the same time. Additionally, as mockups were approved they were sent to an off-site developer with a spec version for development, so there was a very fluid back-and-forth workflow.