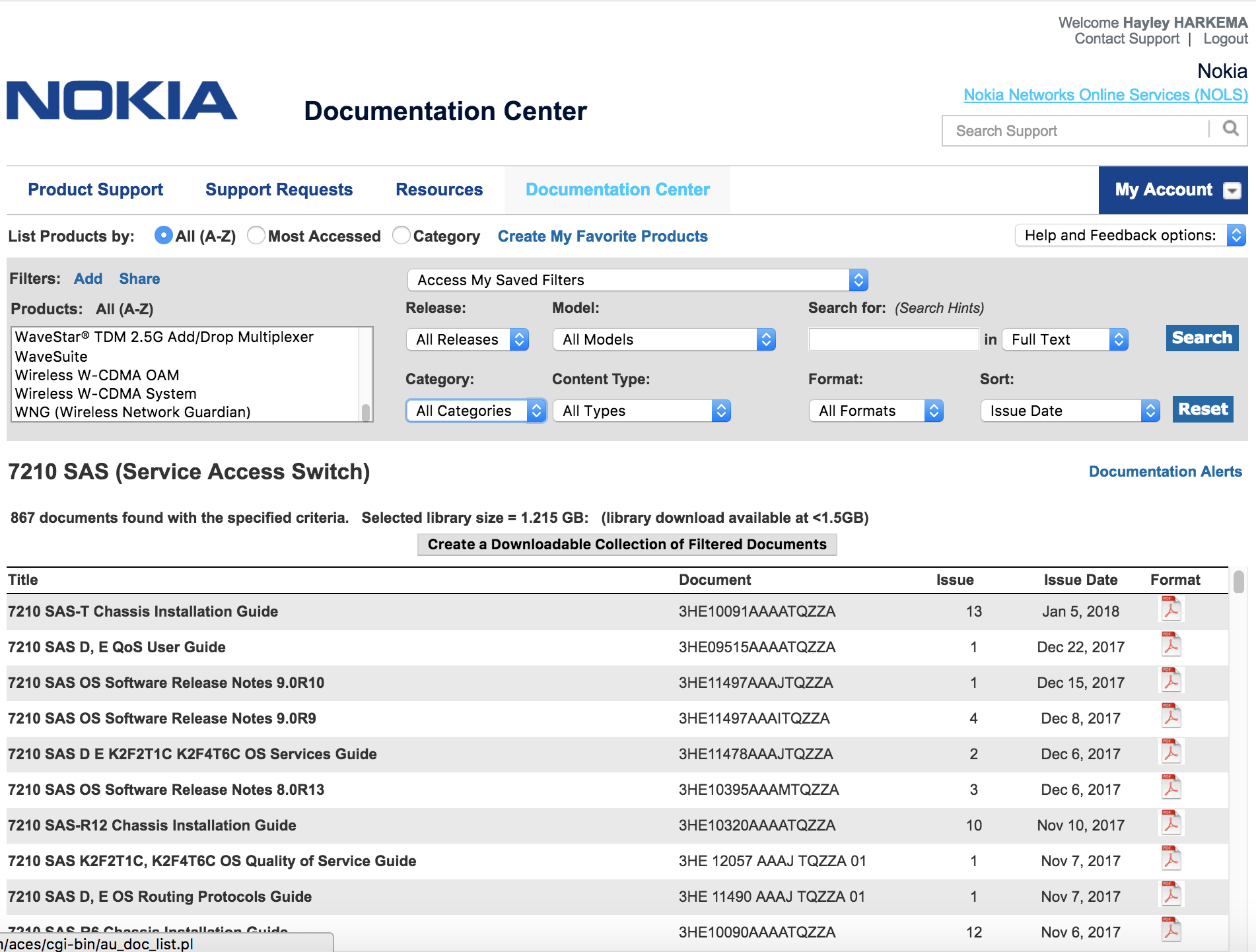
Nokia’s documentation center is used to reference any Nokia software related document. When users’ need help, they reference release notes, guides, and technical documentation from this portal. Documents are accessed by selecting the product from a scrolling menu and filtering the results until they can find the document that they need.
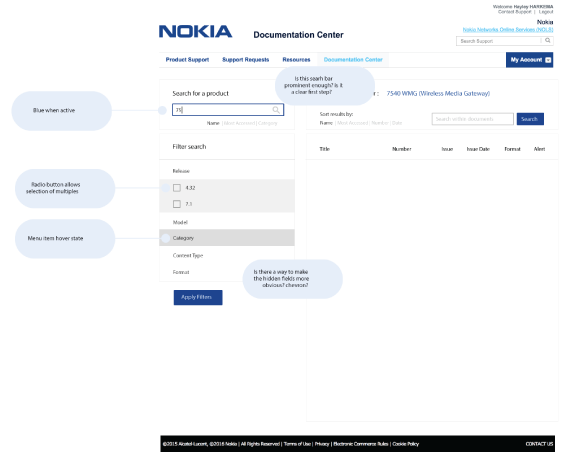
This method of searching was slow, provided too many results (often thousands of documents), and relied on the users having a high level of knowledge about their topic. When we began to redesign the doc center we found at least five other versions of it that users had made; the experience was that painful that users were making their own.
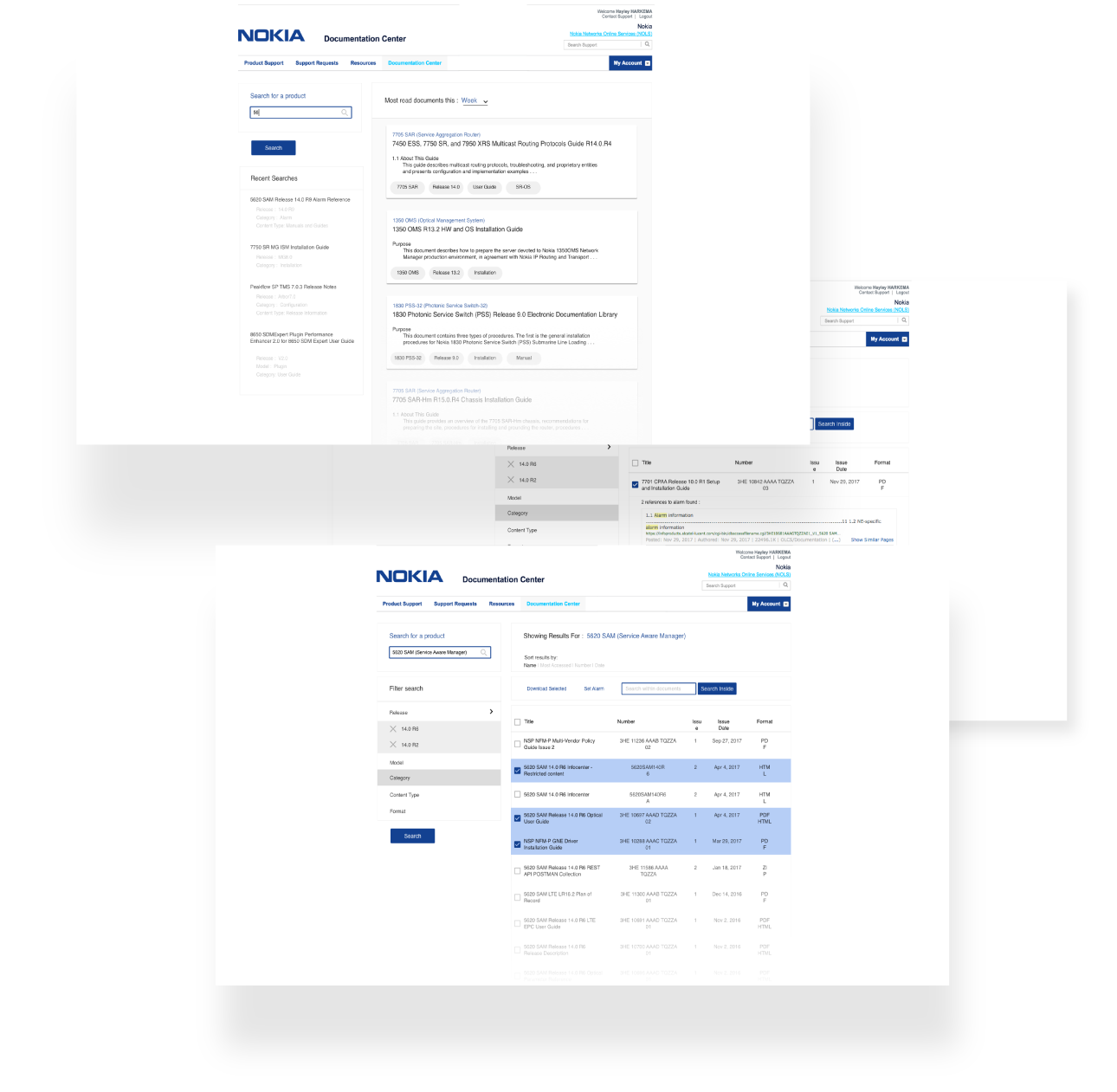
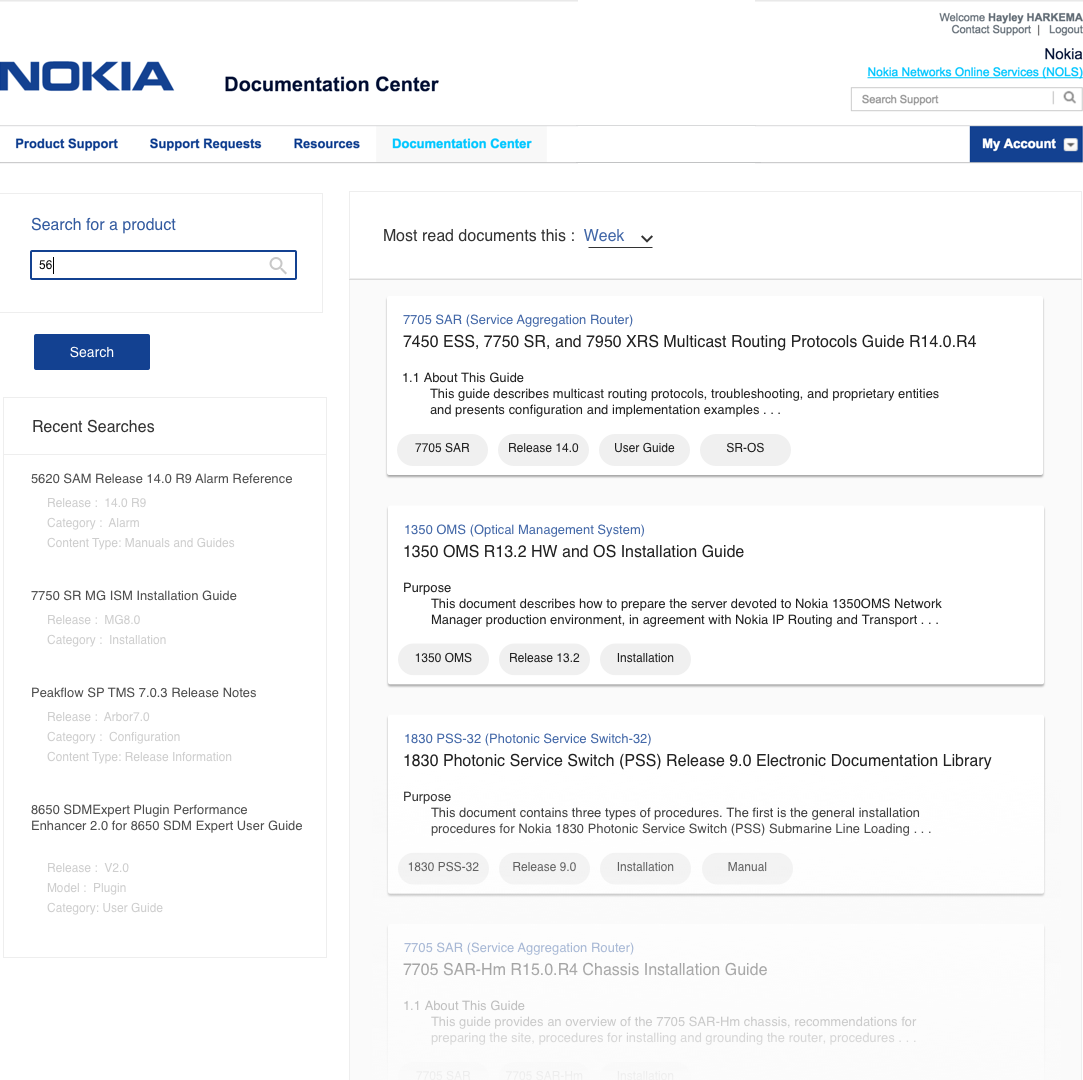
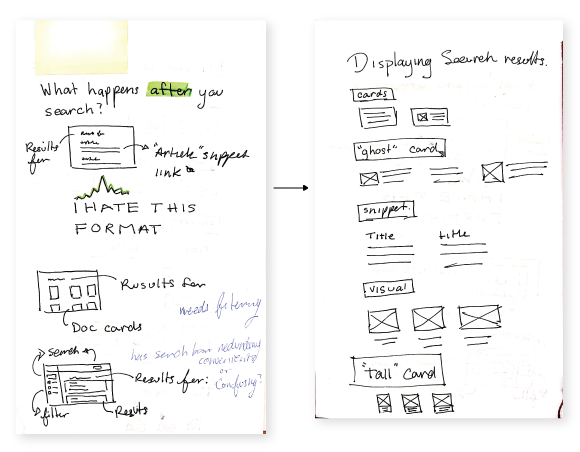
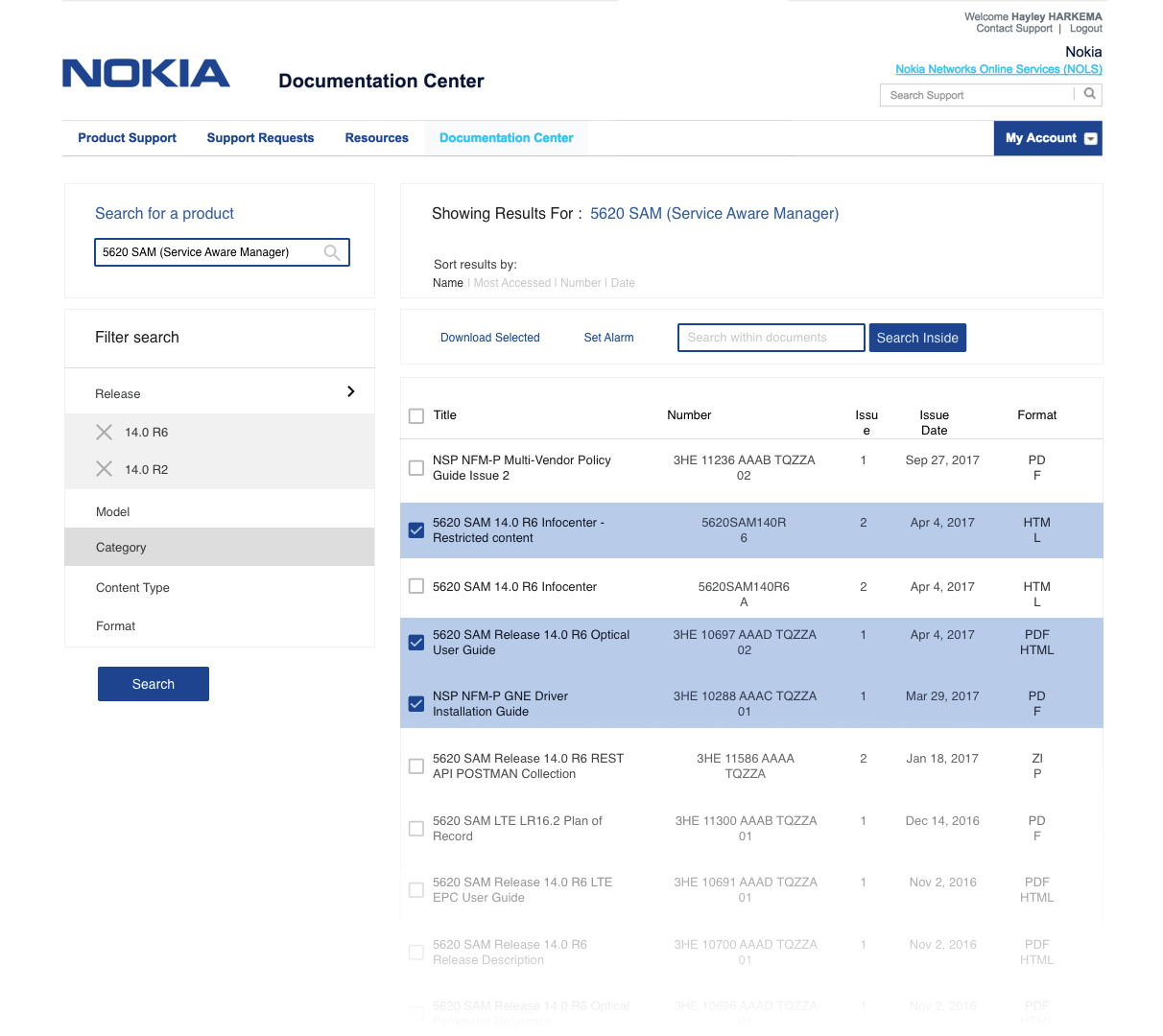
My redesign turned the doc center into a search driven experience that employs facets to filter through the results. Additionally, we leveraged personalization to make the experience more relevant and speed up future searches for our users. Often the problems facing our customers and teams are not so clearly defined, so we help nudge them in the right direction as they search.