
UAR Online
This six month long project is a major multi-platform redesign of Upstart Auto Retail’s (UAR) online tool.
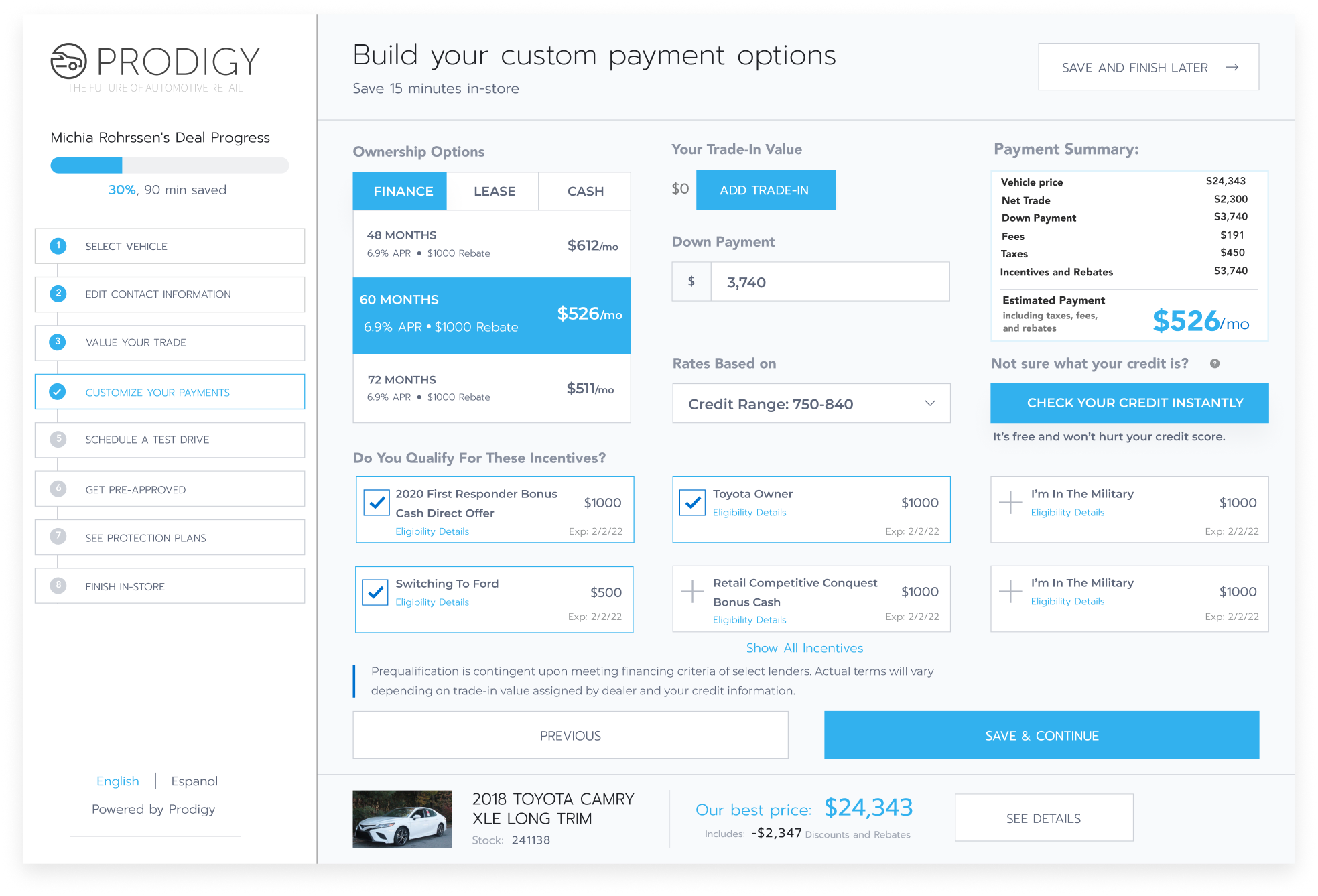
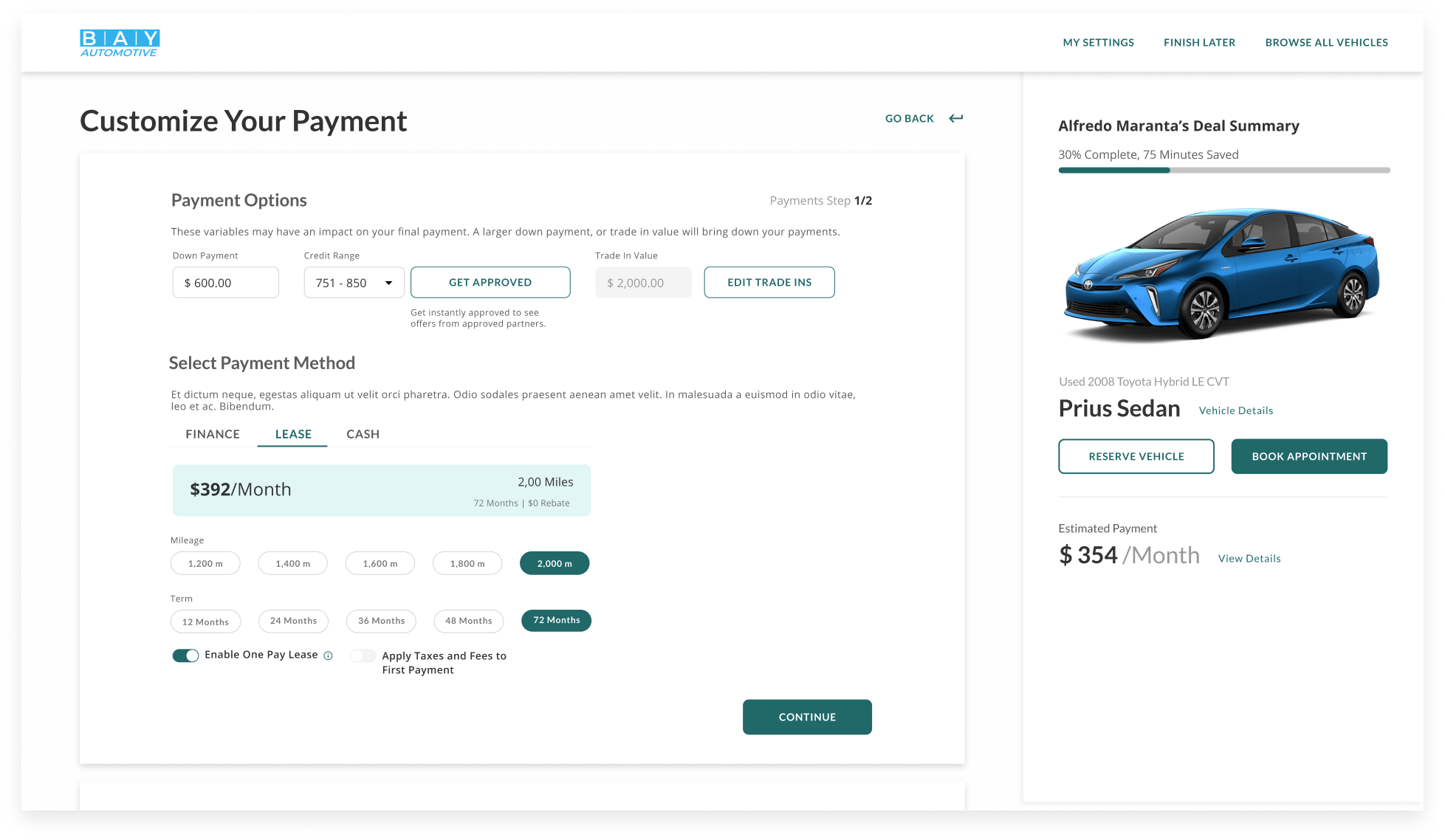
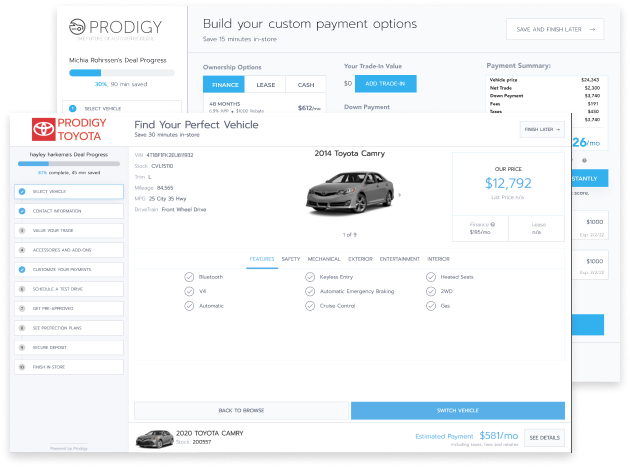
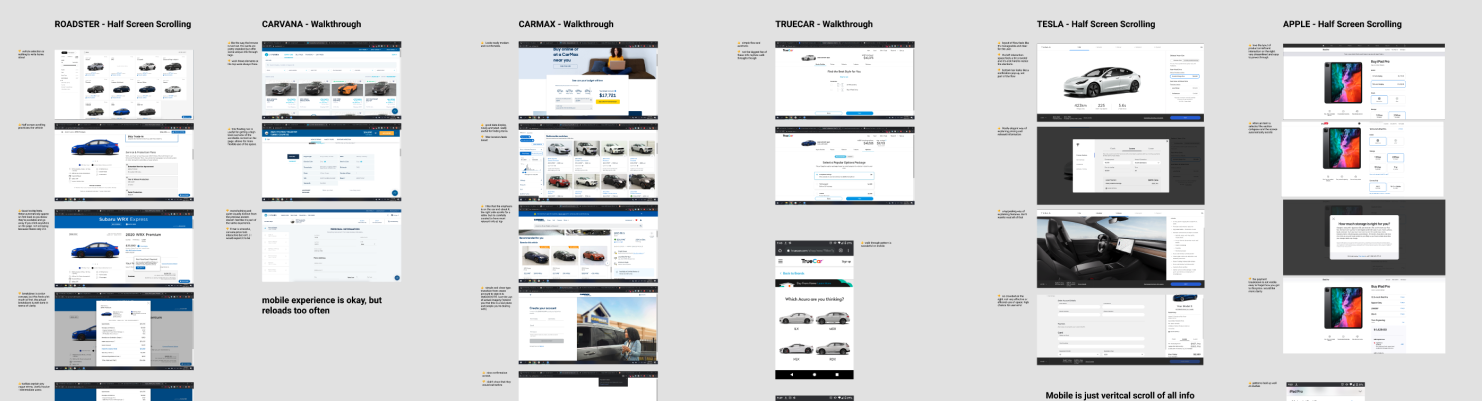
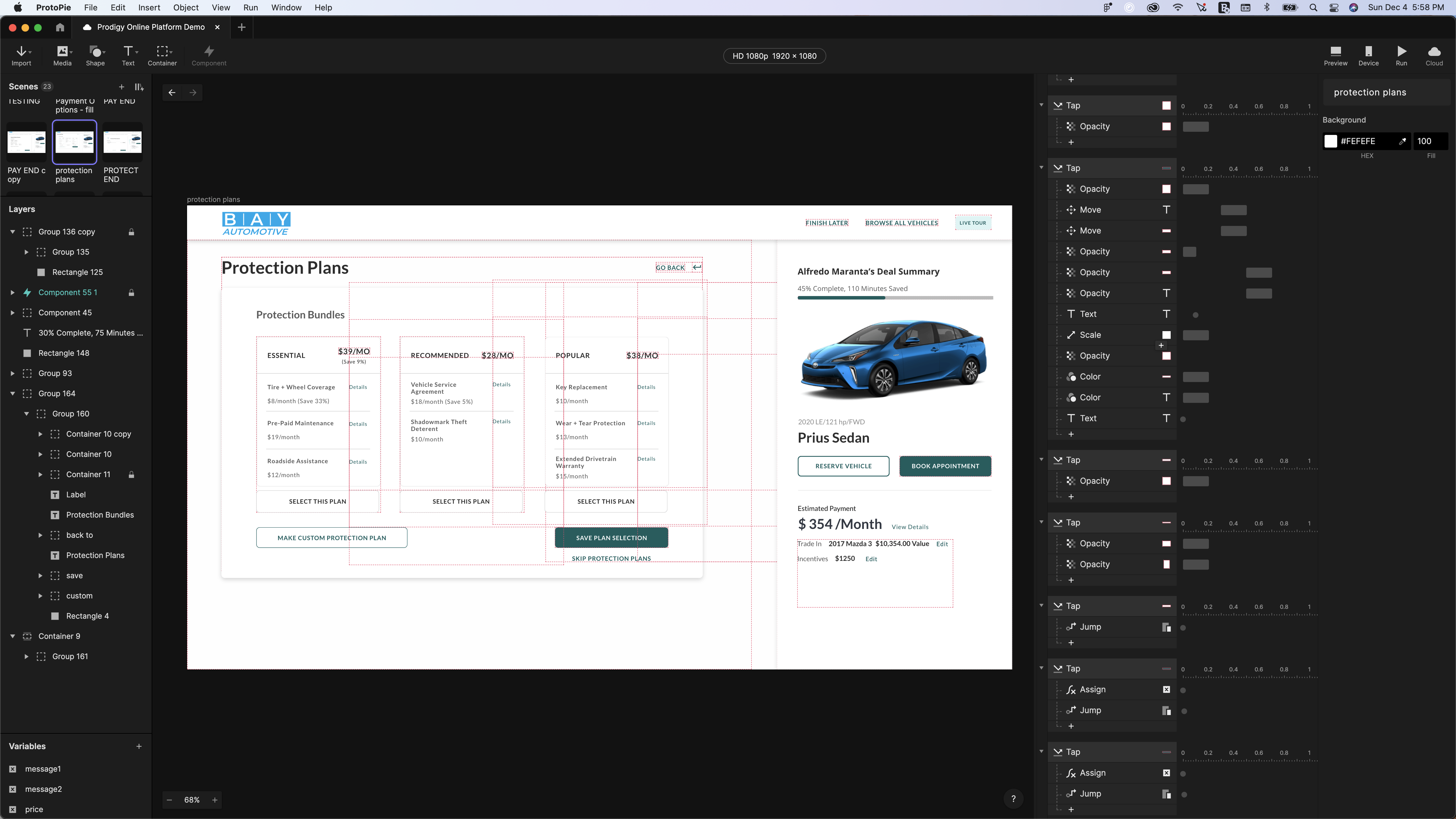
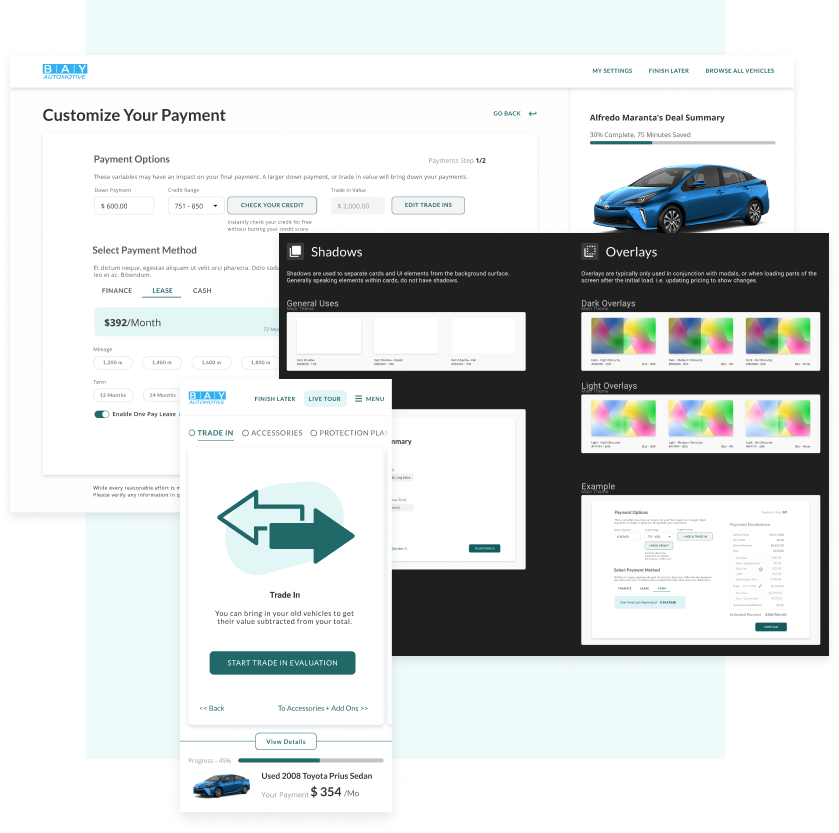
Driven by the completion of a major research project assessing the success of our online platform, I was asked to take this customer facing tool that enables users to configure their vehicle purchase details and transform it into something friendlier, easier to digest and more guided.
My Roles: Lead Product Designer, UX researcher, Art Director, Design System Manager